Case Study | Chit List
A Design Project Built to Teach
As a UX/UI instructor, I designed Chit List, a BGG board game companion app, as both a passion project and a teaching tool. This project serves as a full-stack case study for students to learn UI/UX skills across the end-to-end design process—from market fit to high fidelity prototypes.
| Team
1 Designer
| Timeline
Term project for students
First project deliverable
This project starts with students performing a competitive audit based on the problem they want to solve and see how other apps have solved similar problems. From there, they start by drafting an opportunity statement as a basis for what features to include I their MVP. For this example project, I began with the following statement.
Board game hobbyists are underserved by current tracking apps, which make logging gameplay feel tedious and overly manual. These tools focus on stats, not the experience—failing to support players in getting more enjoyment out of the games they already own. More importantly, they miss the opportunity to strengthen connections within game groups through shared progress, friendly competition, and ongoing engagement.
First Draft
Teach students feature prioritization and iterative design.
Students are required to define three MVP features based on their market analysis and initial opportunity statement. Using these features, they develop a navigation structure and sitemap to guide their MVP’s foundation.
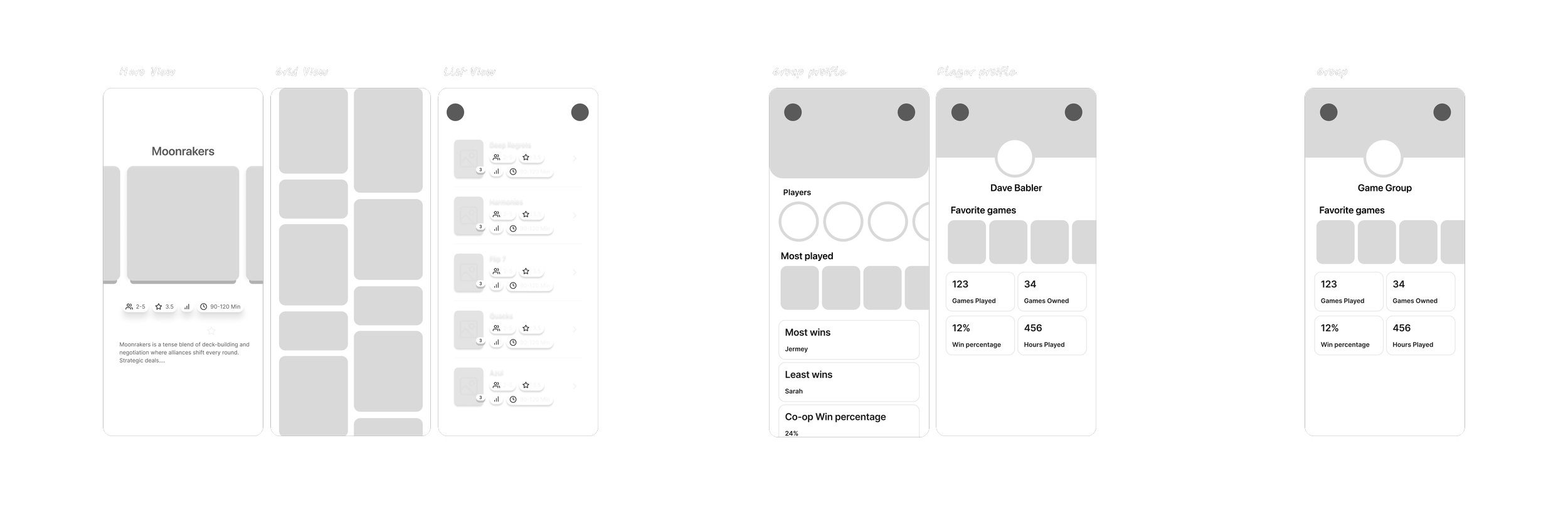
Next, students create low-fidelity wireframes or sketches to visualize the core user flows for each feature.
In the case of Chit List, I identified the following MVP features:
Simplified and automated play tracking
A reward system to keep users engaged
The ability for users to connect and compete through a meta-game tied to real life game wins and scores
Teaching aesthetic usability
Every great product needs a thoughtful brand. While this isn’t a study in graphic design for students, branding plays a key role in UX—it boosts perceived usability, builds trust, and makes products more memorable and engaging.
In one week, students developed:
A logo
A color palette
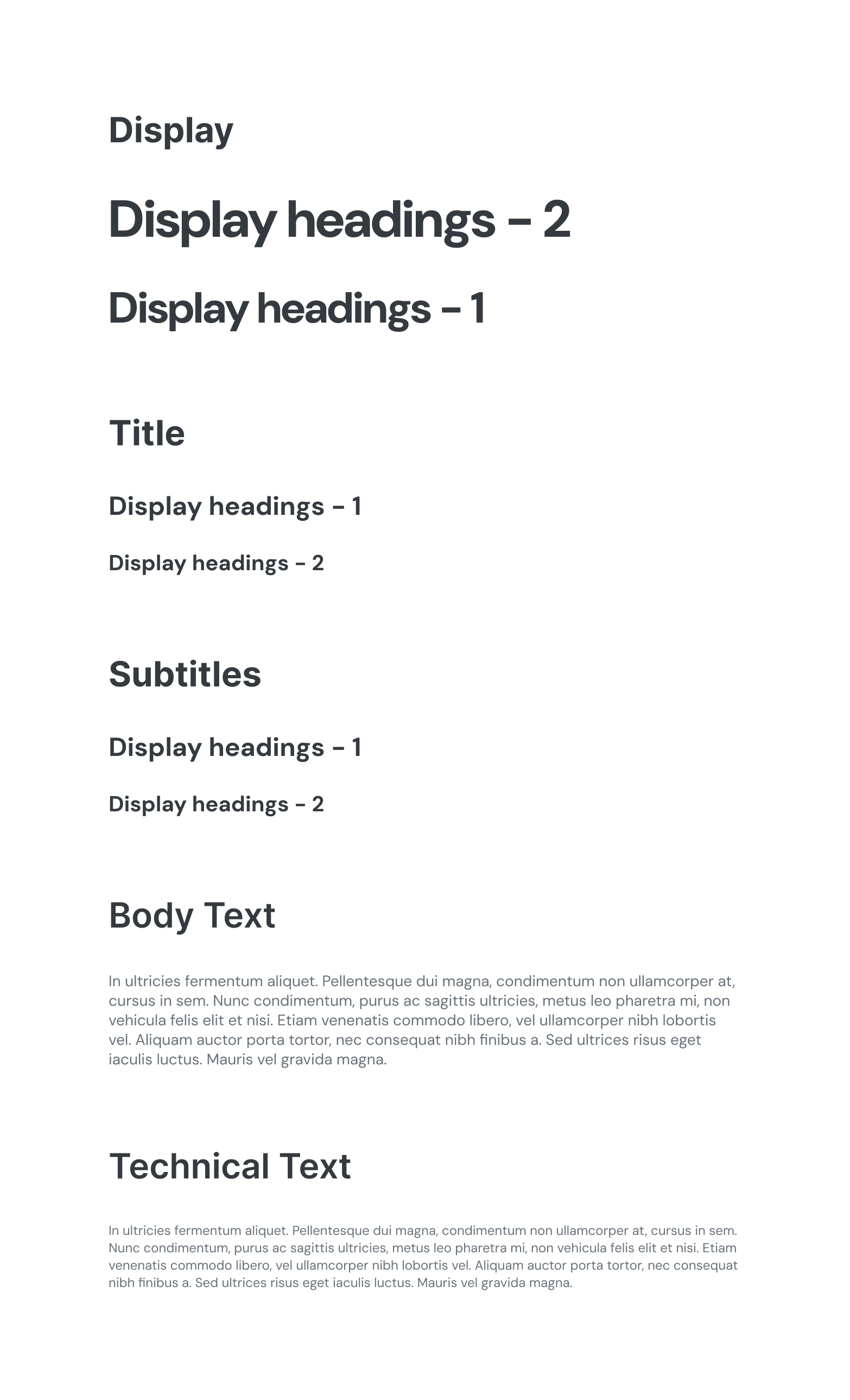
A basic typographic system
The focus was on learning to achieve visual consistency while expressing the product’s personality and tone.
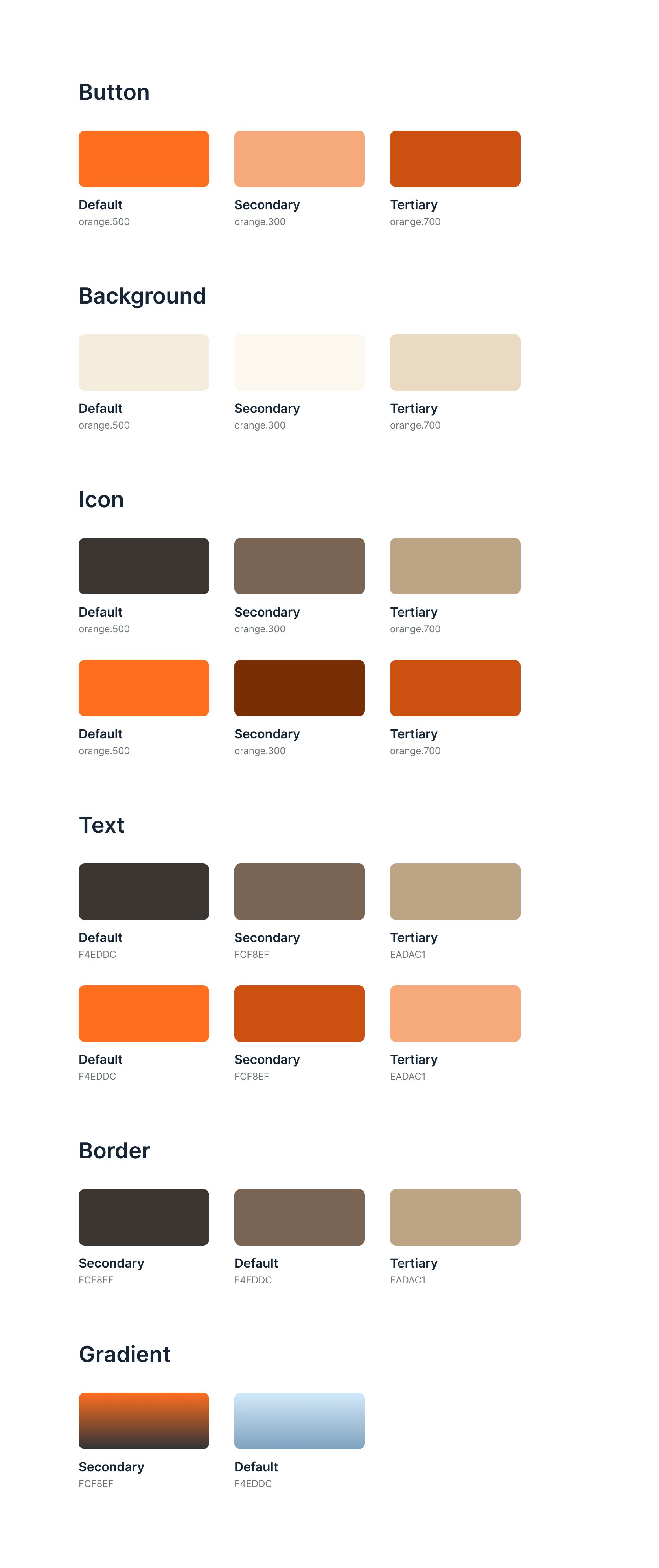
Colors | Semantic
Colors | Primitive
Typography
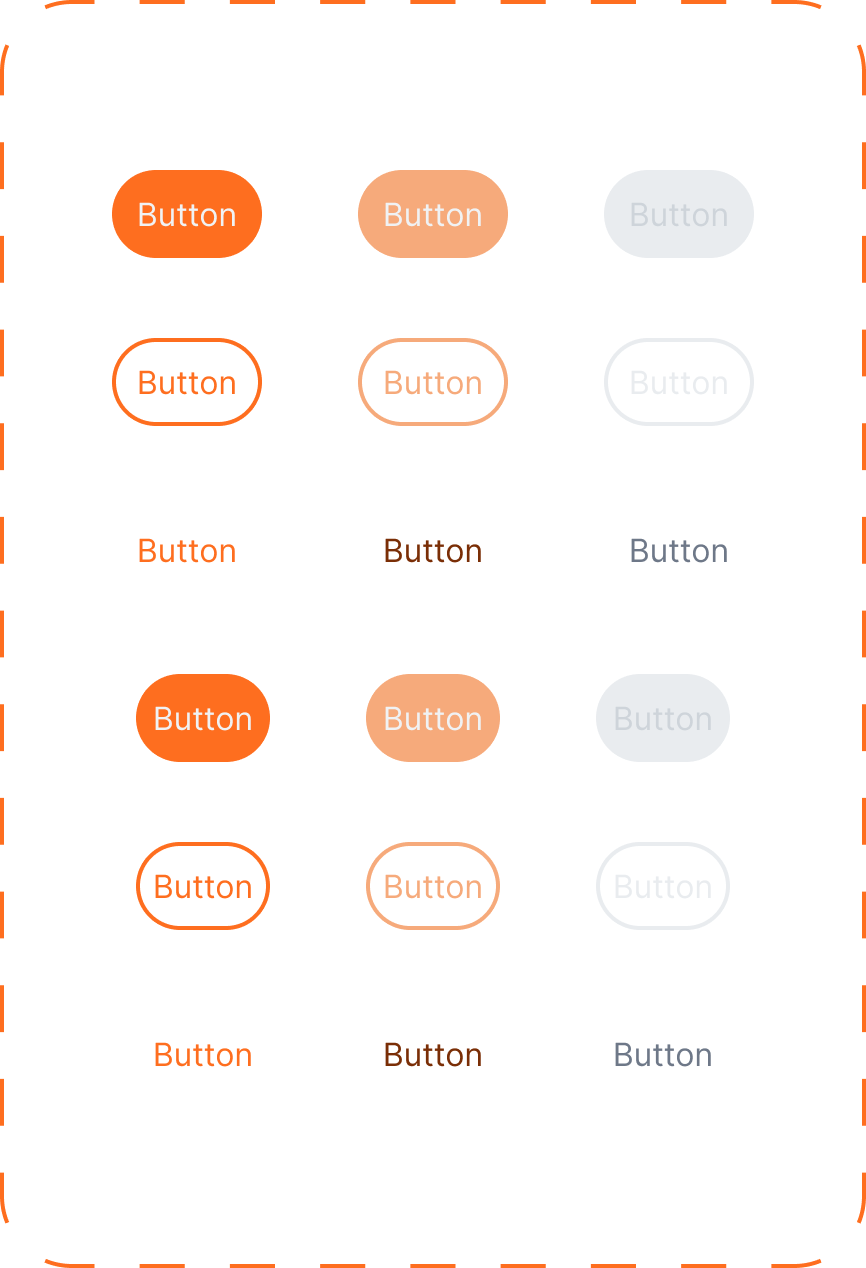
Buttons
Developing a UI Kit
Reinforce scalable, reusable UI thinking.
With rough flows and branding in place, students built a basic UI kit.
Components included foundational tokens and components like buttons, cards, inputs, and nav elements.
This deliverable taught them to design systems, not screens, and prepared them for high-fidelity prototyping.
🌗 Light & dark
Part of developing a scalable design systems is defining accessible color at scale with tokens.
Students learned to separate raw color values from their functional roles to ensure consistent UI design across different themes and use cases.
Key concepts included:
Defining a core set of primitive colors
Mapping colors to semantic roles (e.g., primary, success, error)
Adapting tokens for both light and dark modes while maintaining proper contrast and accessibility
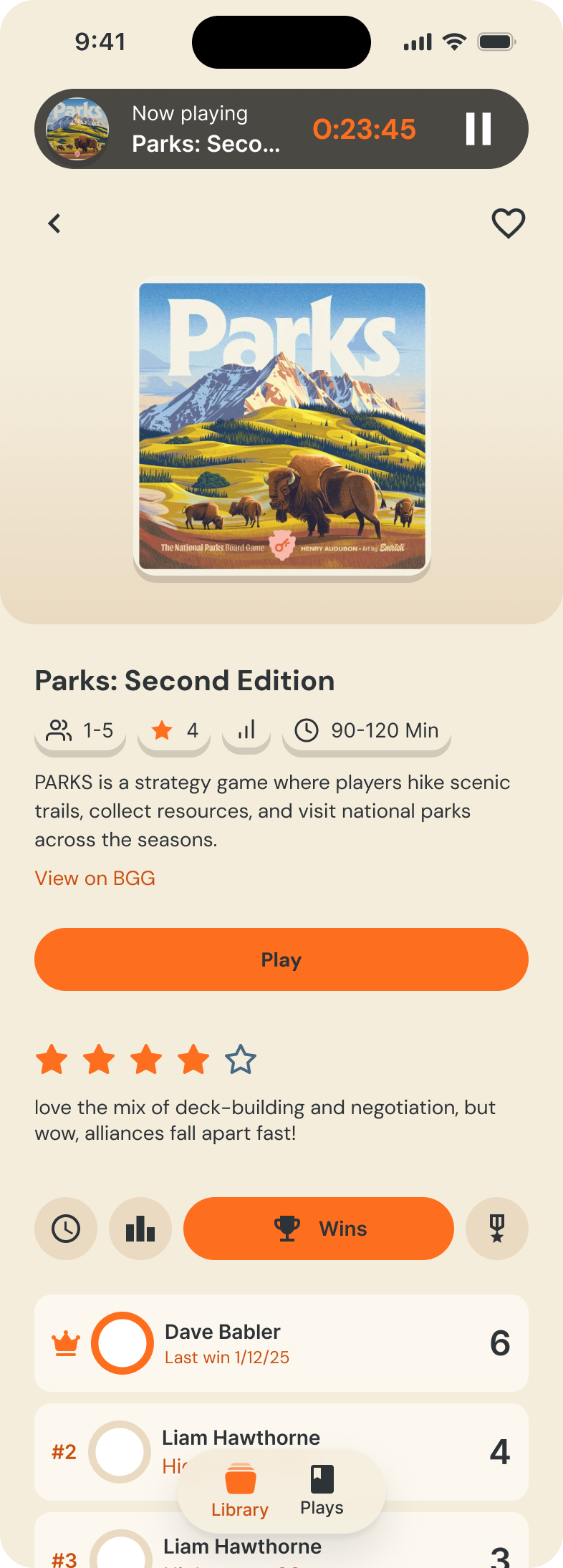
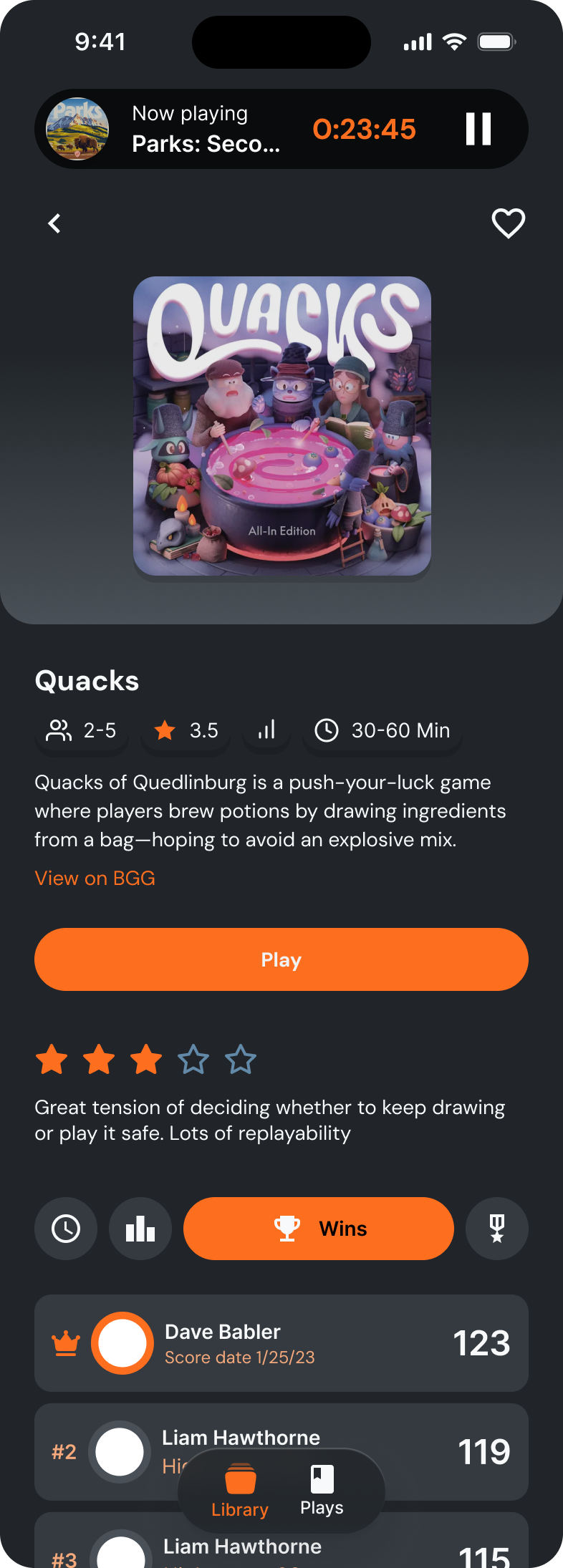
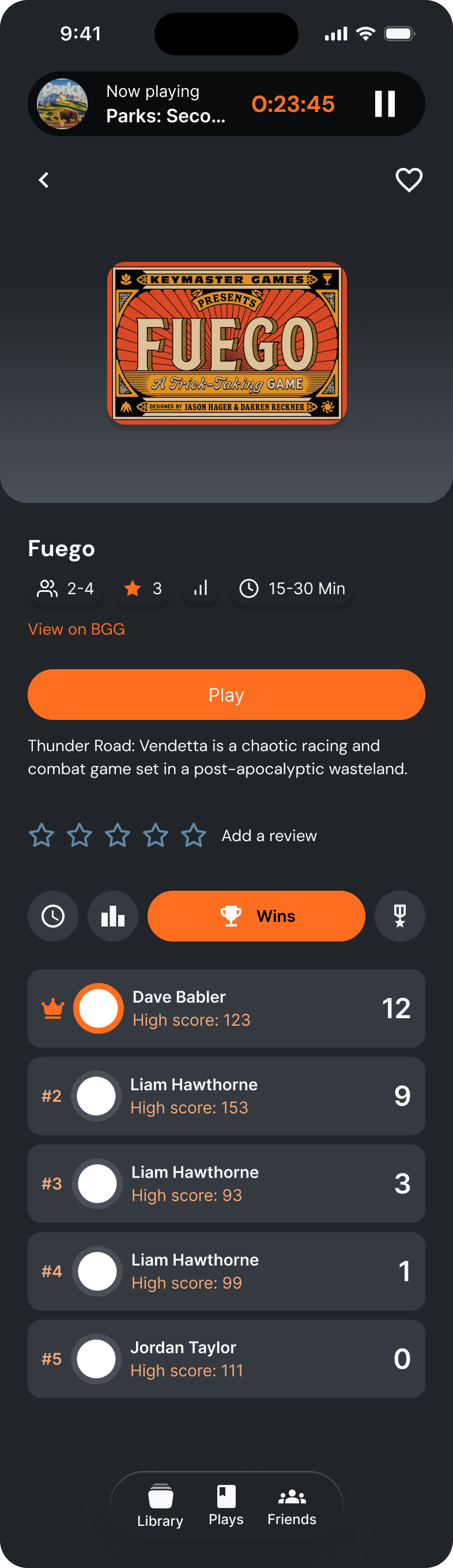
Simplify Play tracking
The goal of this example project was to highlight features that set it apart from other board game trackers—starting with the easier play tracking.
Users can quickly start a session to auto-log date, duration, and player count. A Live Activity on the lock screen offers instant access to:
Game rules via the BGG API
An AI rules assistant
Session controls without unlocking the phone
This keeps tracking seamless and distraction-free, so players can stay focused on the game.
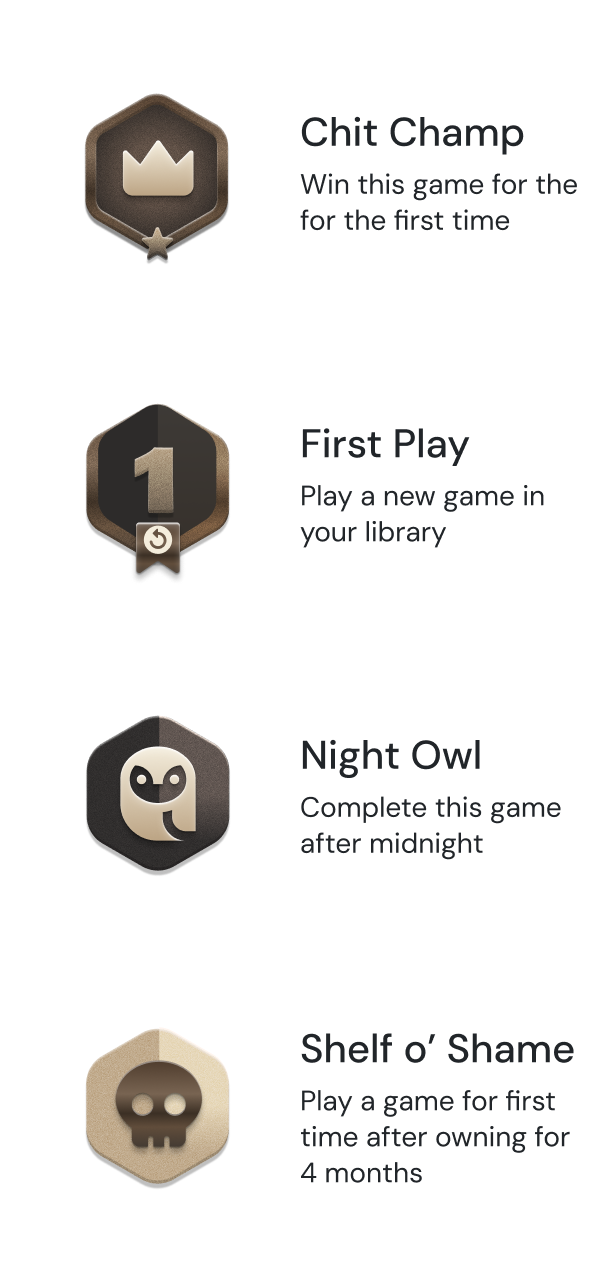
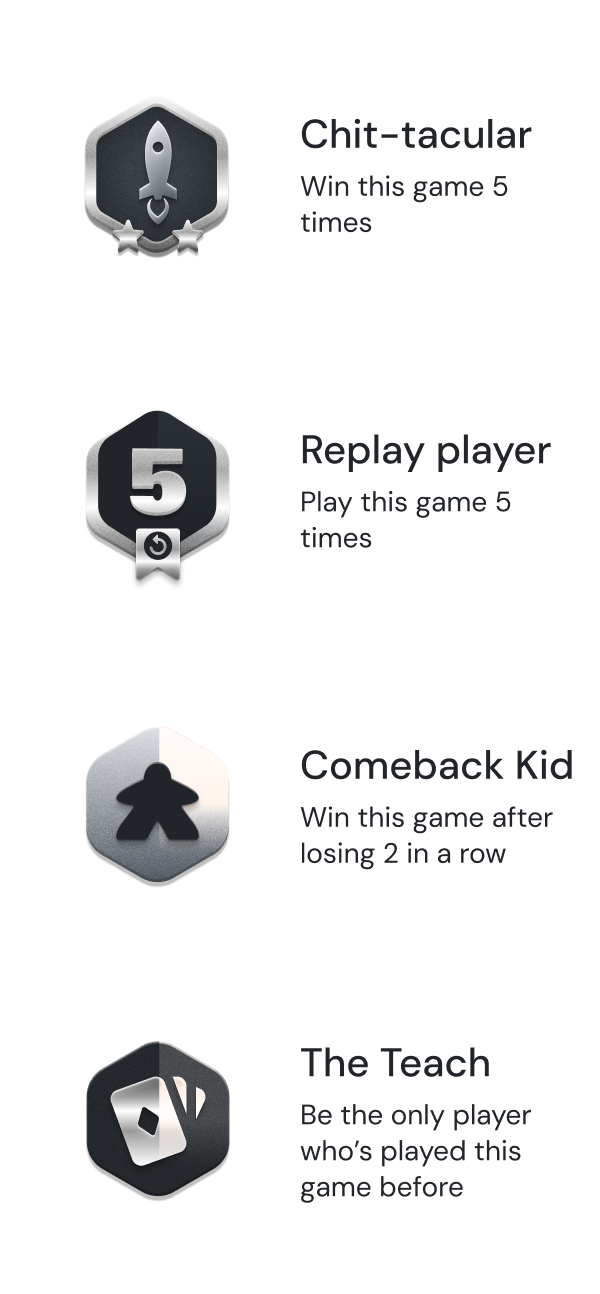
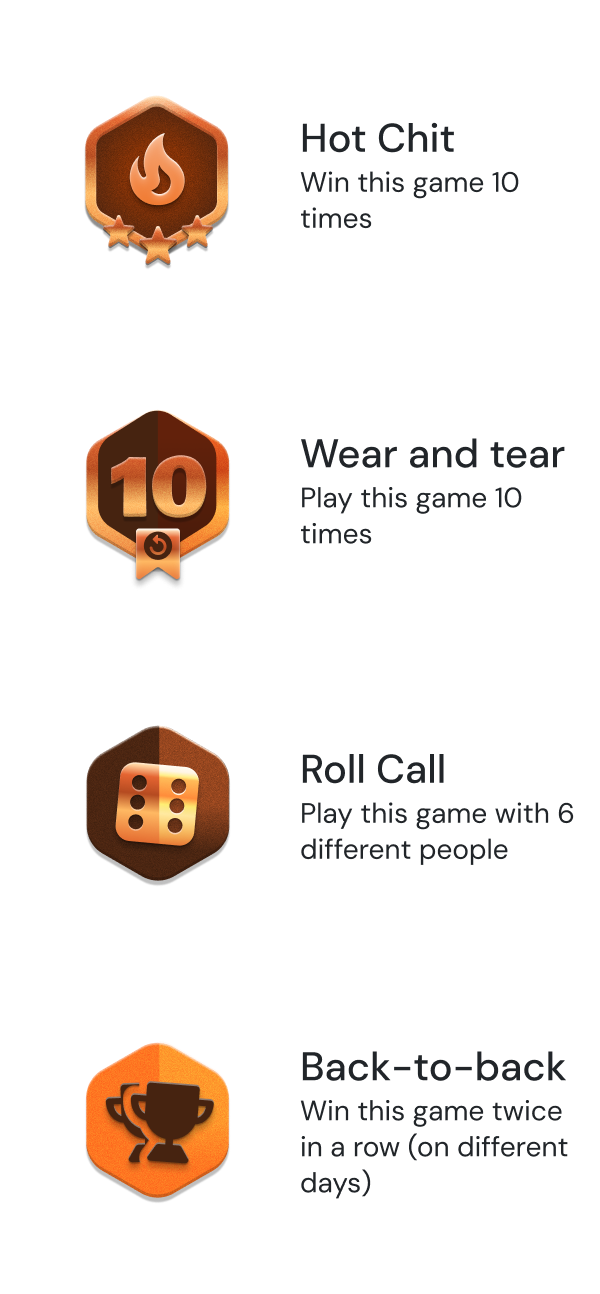
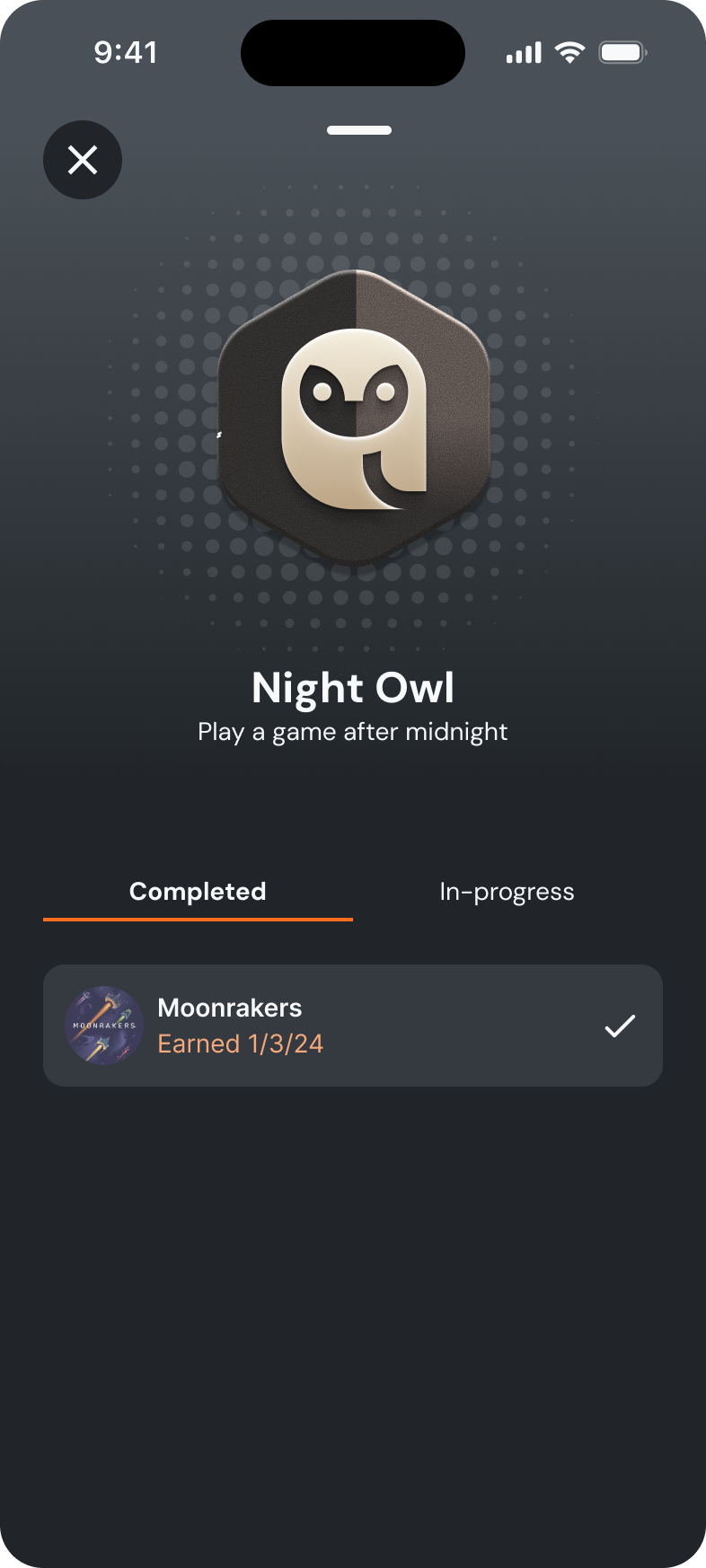
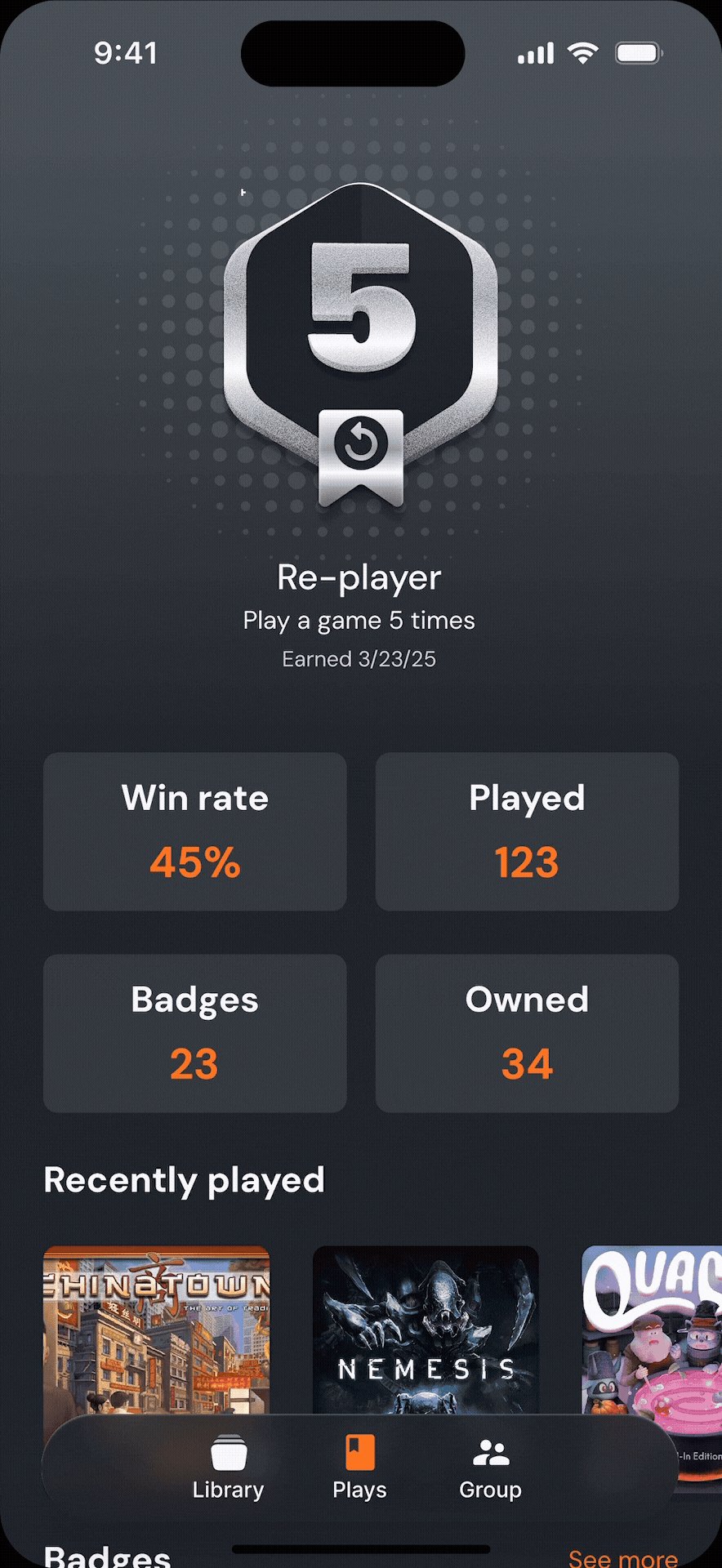
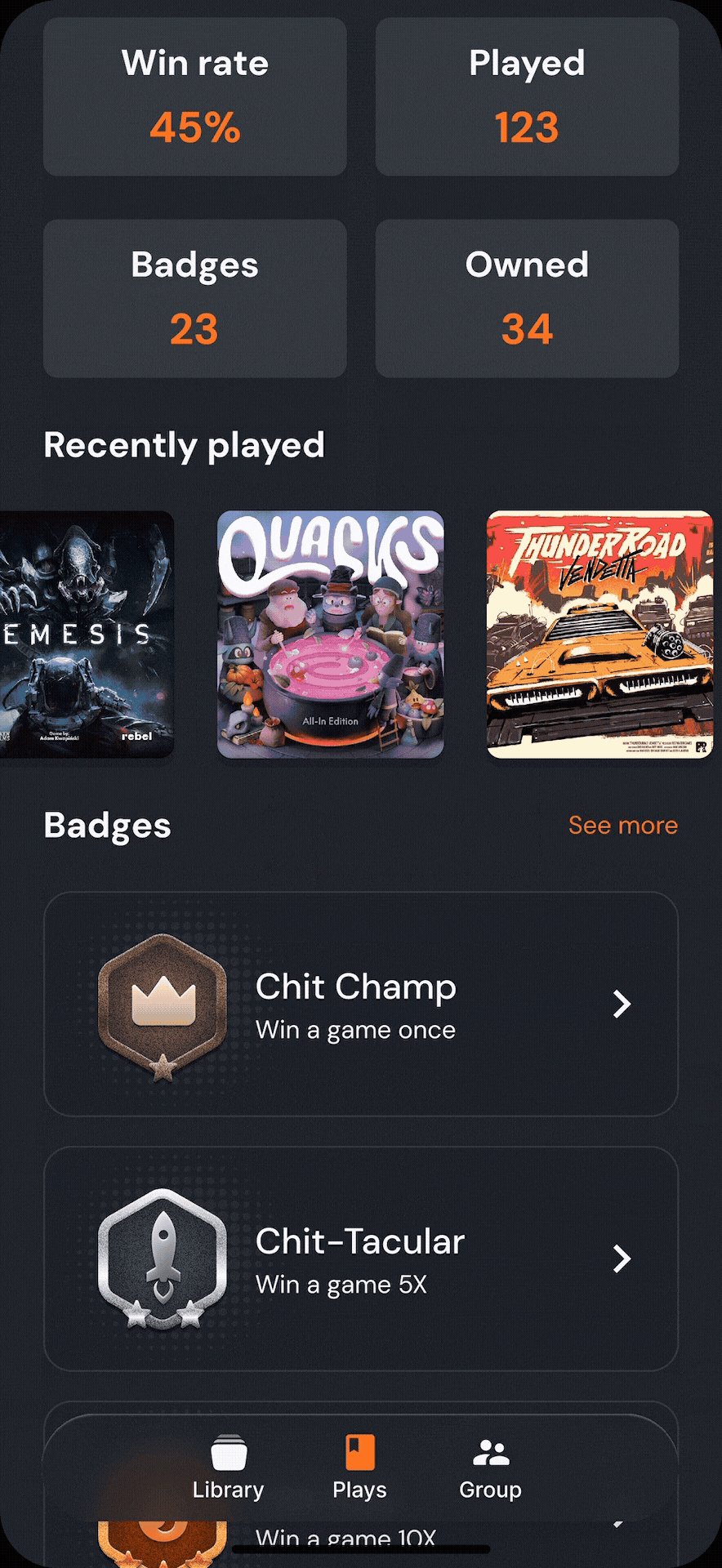
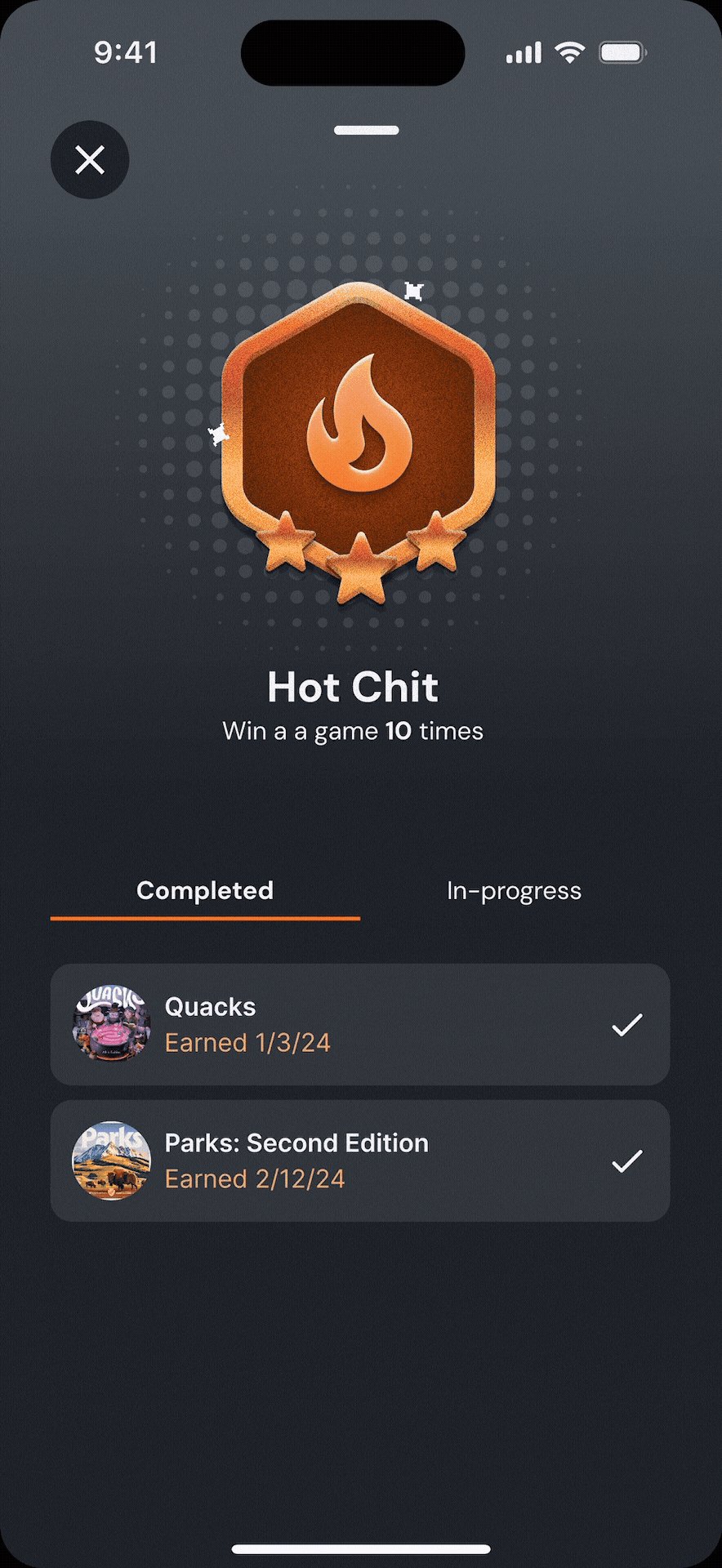
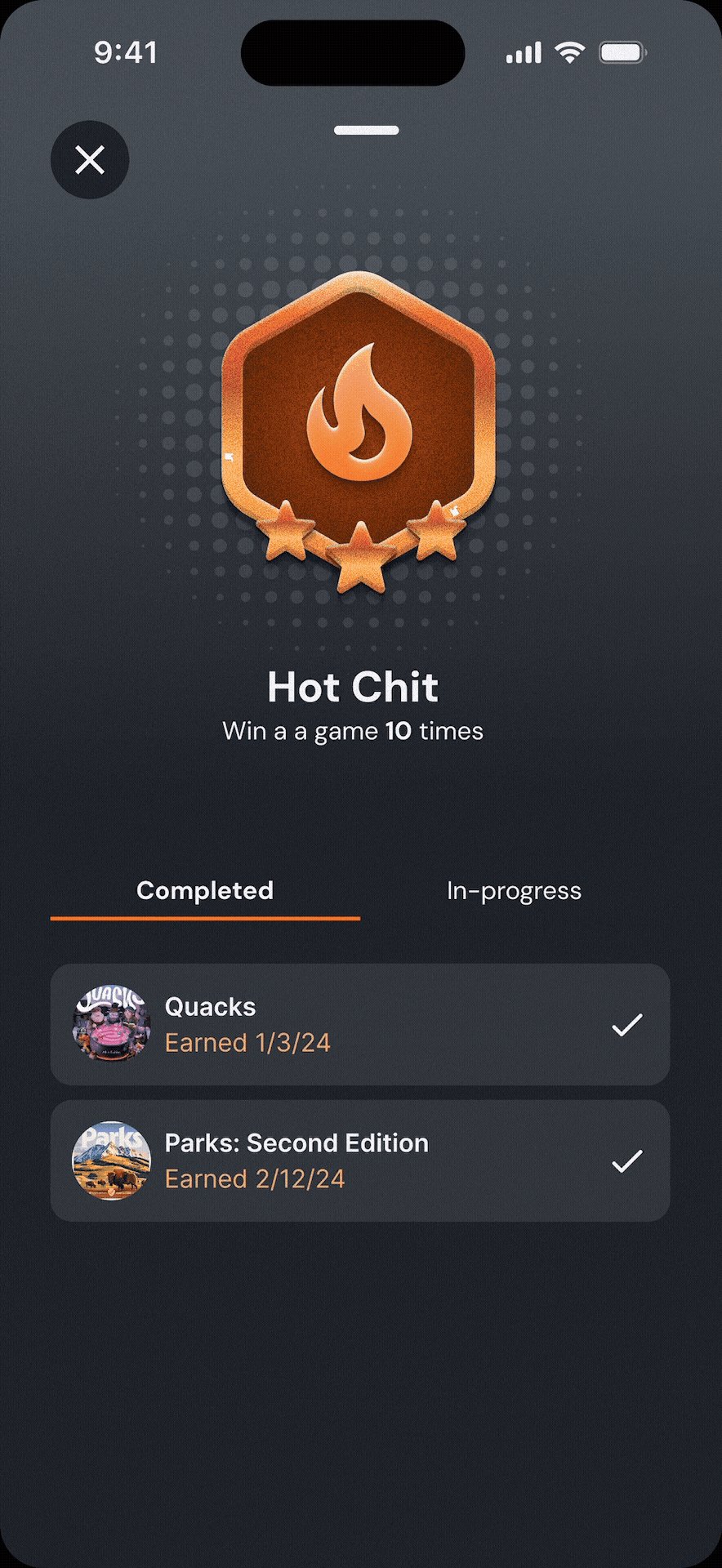
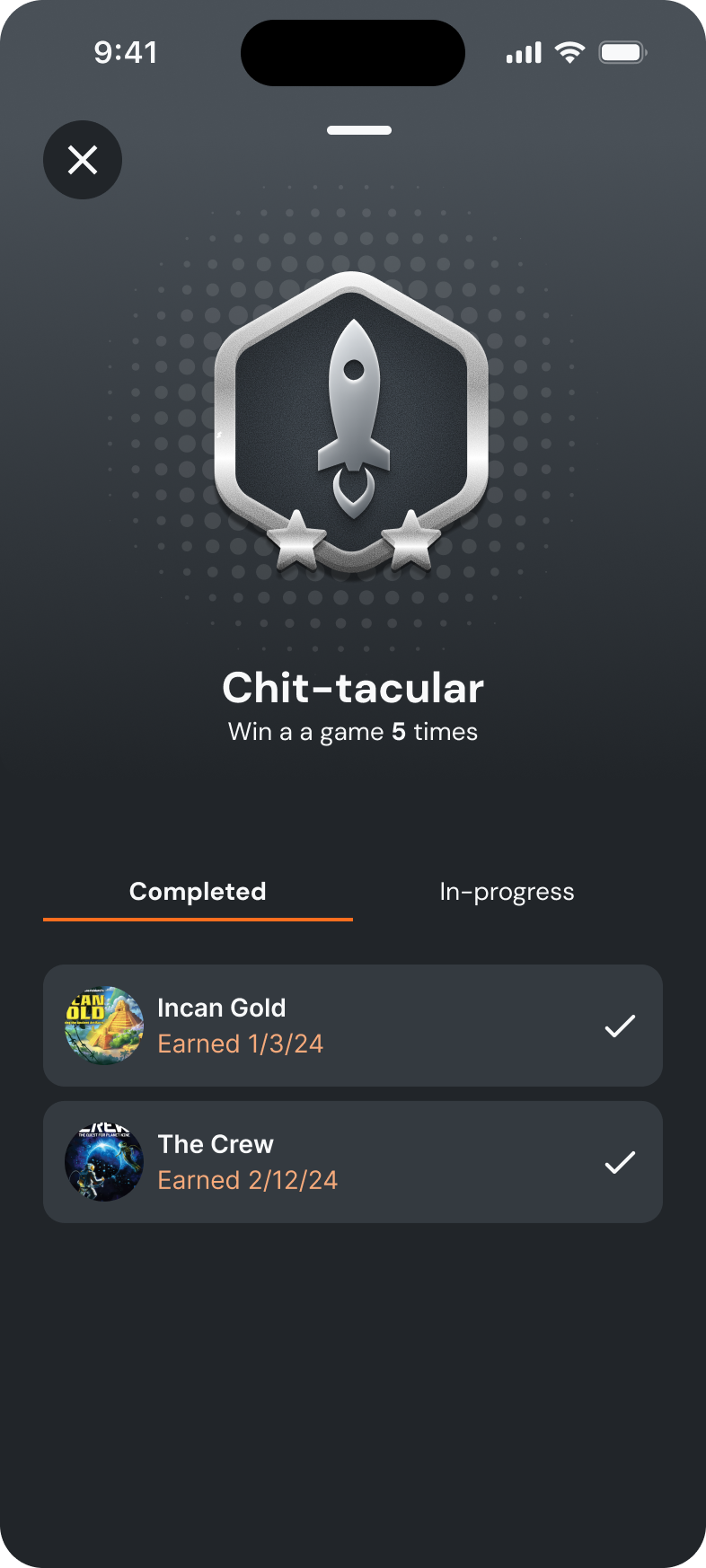
Reward users for logging play
To make tracking more engaging, Chit List uses achievements to reward players for consistent and meaningful play. This light layer of gamification encourages players to log sessions and stay connected with their group. By celebrating progress, achievements turn logging into a fun, rewarding part of the hobby—not just a record-keeping task.
Outcome 🚀
Chit List gave students a hands-on look at how clear product-market fit and intentional design can shape user behavior, support business goals, meet user needs and create meaningful, engaging experiences. Every decision—from gamified achievements to frictionless tracking—demonstrated how UX can balance usability with delight.
For board gamers, it solves a real problem: making play tracking easier, faster, and more enjoyable. By reducing friction and adding a sense of progress, Chit List turns a tedious task into something players actually look forward to—bringing energy and intention back to game night.